考える人
考える人アフィリエイト広告ってどうやって貼るの?
何かコツがあれば知りたい
ブログでよく使うアフィリエイトリンクの貼り方はざっくりと4パターンあります。
そしてもしもアフィリエイト
- バナー型広告の貼り方 例)
- 複数リンク型広告の貼り方 例)
- テキスト型広告の貼り方 例)
ウォーターサーバーならクリクラ
- ボタン型広告の貼り方 例)
- SWELLオリジナルアフィリエイトの貼り方 例)





最近のトレンドとしてデカデカと広告が貼ってあるブログは嫌われます
個人的にはバナー型よりテキスト型やボタン型がオススメですね
それぞれメリット・デメリットをご紹介していますので、うまく使い分けましょう。
アフィリエイトを始めるにあたり、多くのブロガーが利用する以下3つのASPへ無料登録します。



この3つのASPで概ね案件はカバーできますよ
それではアフィリエイトにオススメのWordPressテーマSWELLを使って解説していきます!


ブログにアフィリエイト広告を貼る方法
バナー型広告の貼り方
画像付き広告のことで、最近ではGIFアニメーションが使ってあったりします。
A8.net
![]()
![]()
A8.netは東証一部上場企業のファンコミュニケーションズが運営しています。
業界再大手のASP(アフィリエイト・サービス・プロバイダ)になります。
ブログ界隈で最もメジャーなASPです。



数が圧倒的に多いのでピッタリな案件が見つかりますよ
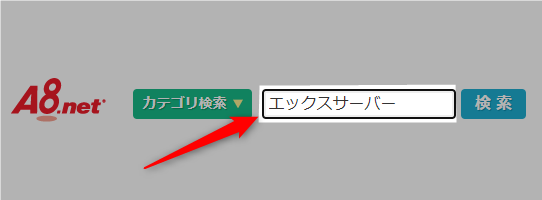
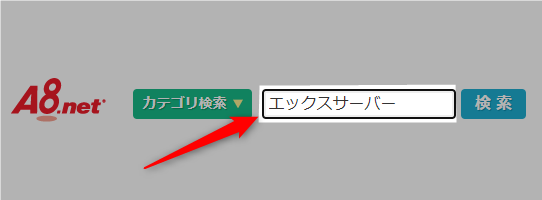
例として、検索に「エックスサーバー」と入力します。


「詳細を見る」をクリック。
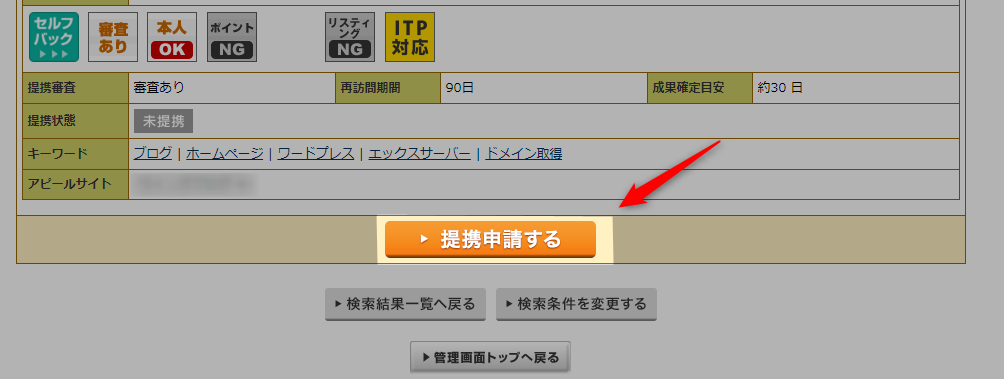
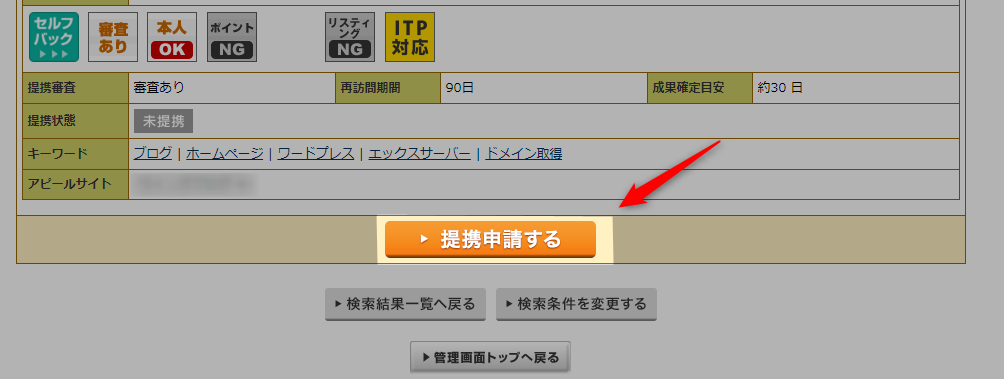
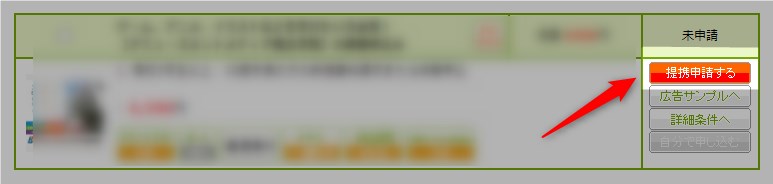
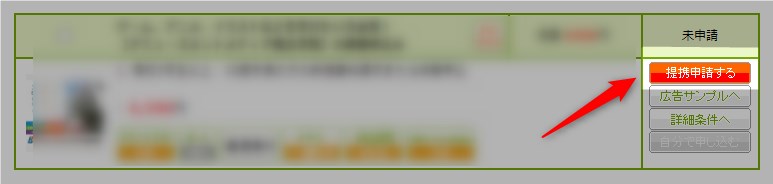
「提携申請する」をクリック。


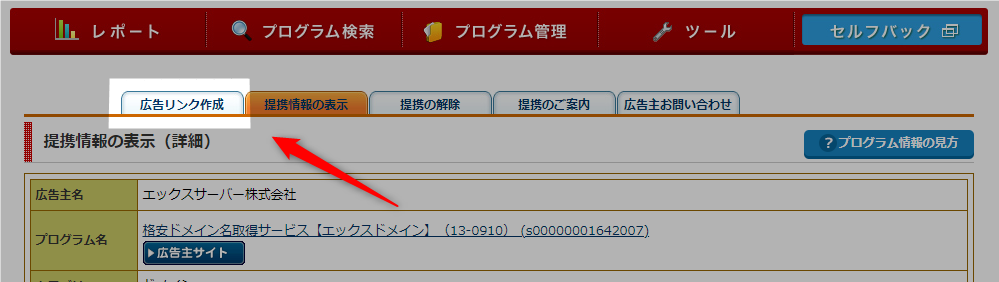
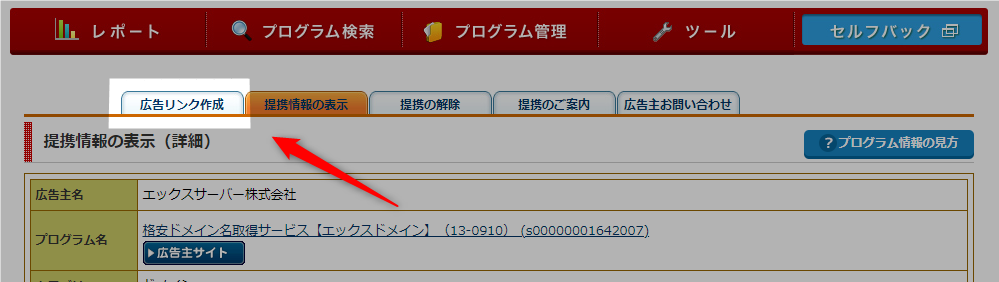
「広告リンク作成」をクリック。


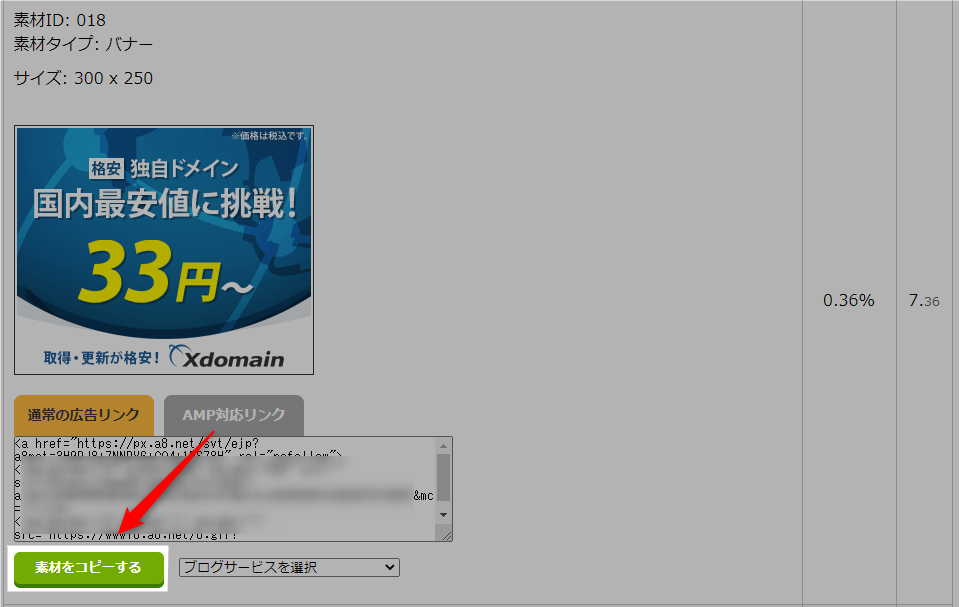
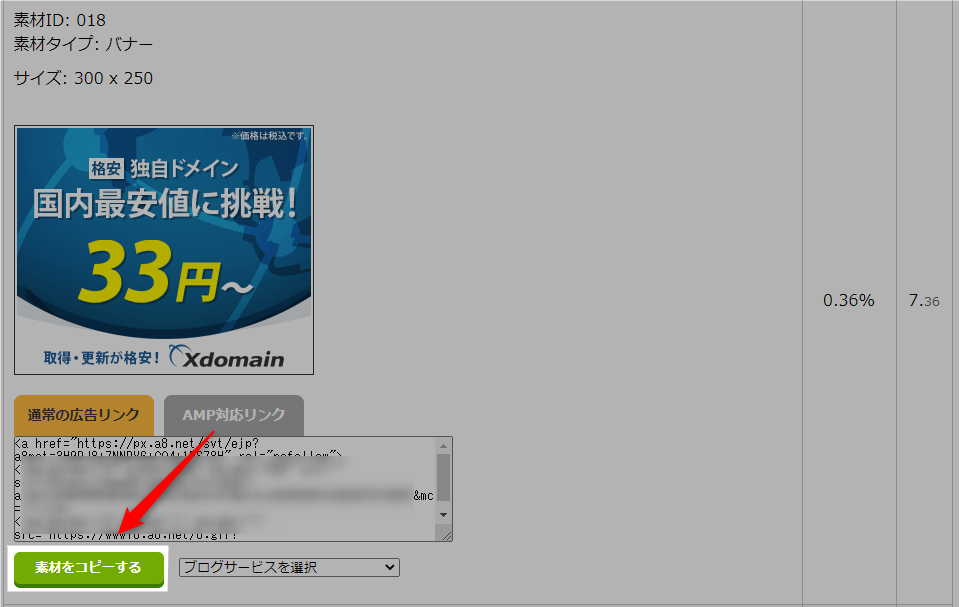
好きなバナー型広告を選び、「素材をコピーする」をクリック。


- 画像付きでサービス内容がイメージしやすい
- 広告感が強い
バナー型広告は画像付きでイメージしやすい反面、広告の主張が強めです。
人によっては押し売りされている感覚を持つ方も…



とくに「Googleアドセンス」と併用する場合は、ブログが広告だらけにならないように気を付けましょう
複数リンク型広告の貼り方
もしもアフィリエイト
もしもアフィリエイトはAmazonや楽天・ヤフーの商品を売るのにおすすめのASPです。
複数リンク型が作れますし、比較的Amazonと提携しやすいといった特徴があります。
*楽天と違いAmazonと提携するには割と厳しい審査がありますが、直接Amazonに申し込むよりももしもアフィリエイト



ブログ初心者にとってAmazonアソシエイトに合格するのは簡単ではありませんので大きなメリットです
まずはもしもアフィリエイト
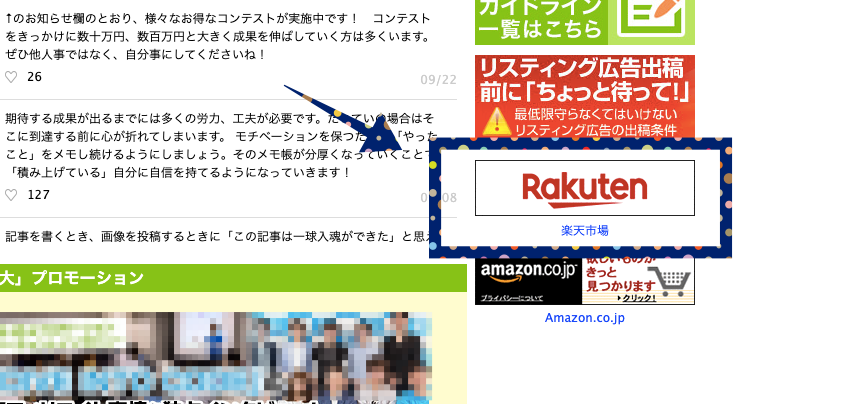
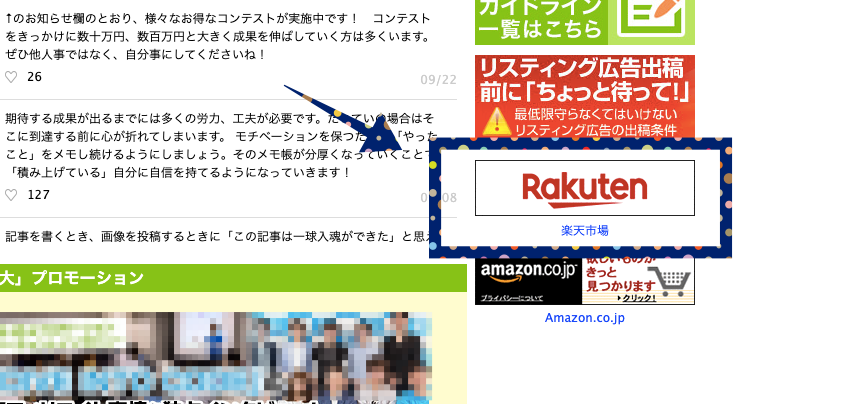
「検索欄」か「楽天バナー」から楽天のプロモーションページへ入る。


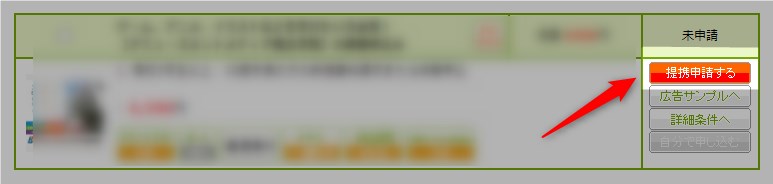
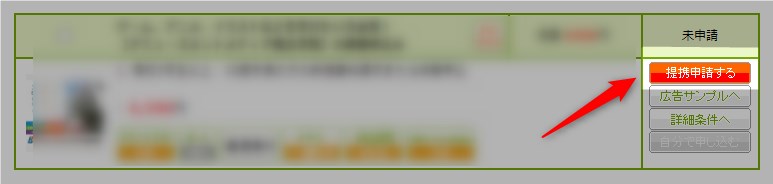
「提携申請する」をクリックし、楽天と提携する。


「Yahooショッピング」も検索欄から検索し提携しましょう。
Amazonに関しては、審査がありますので申請しましょう。
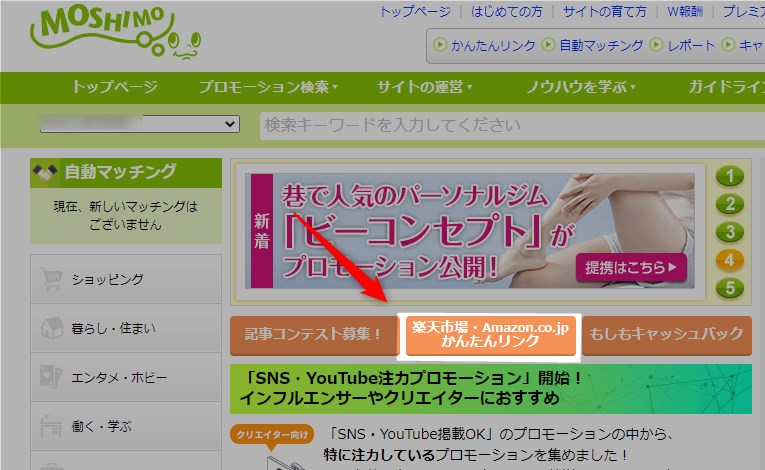
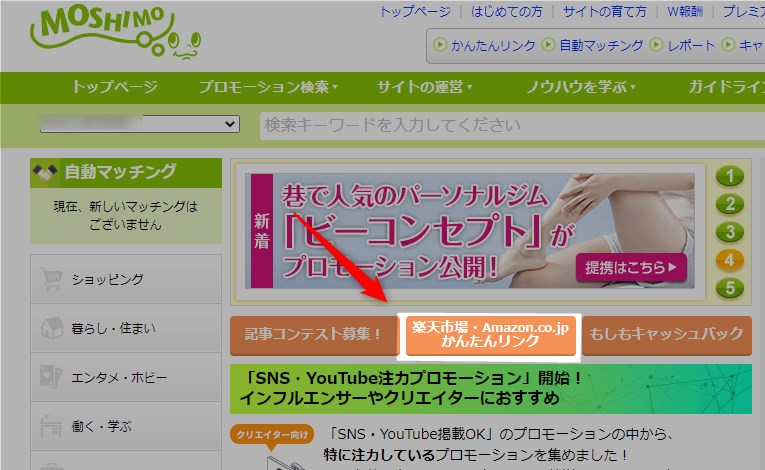
トップページの「楽天市場・Amazonかんたんリンク」をクリックする。


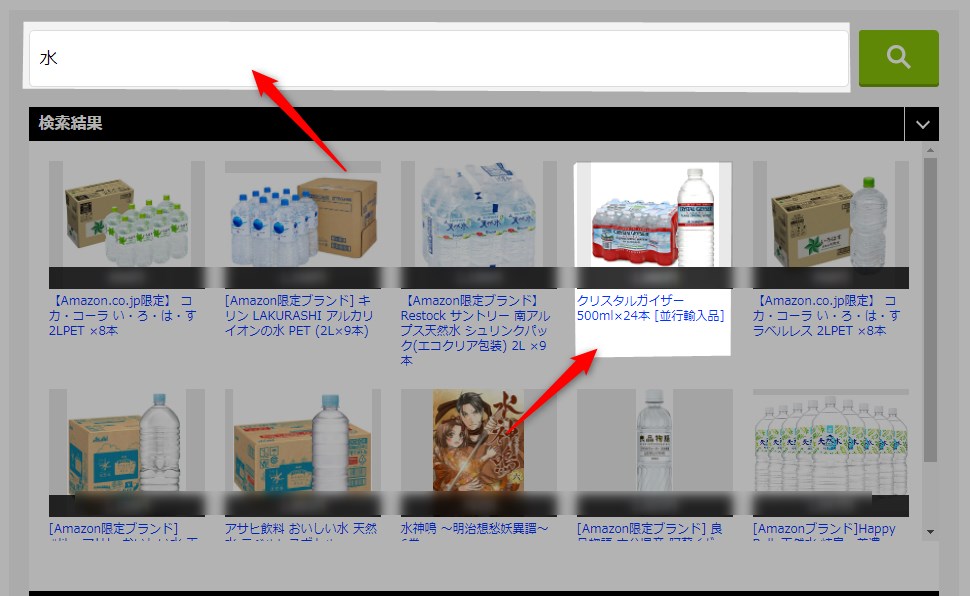
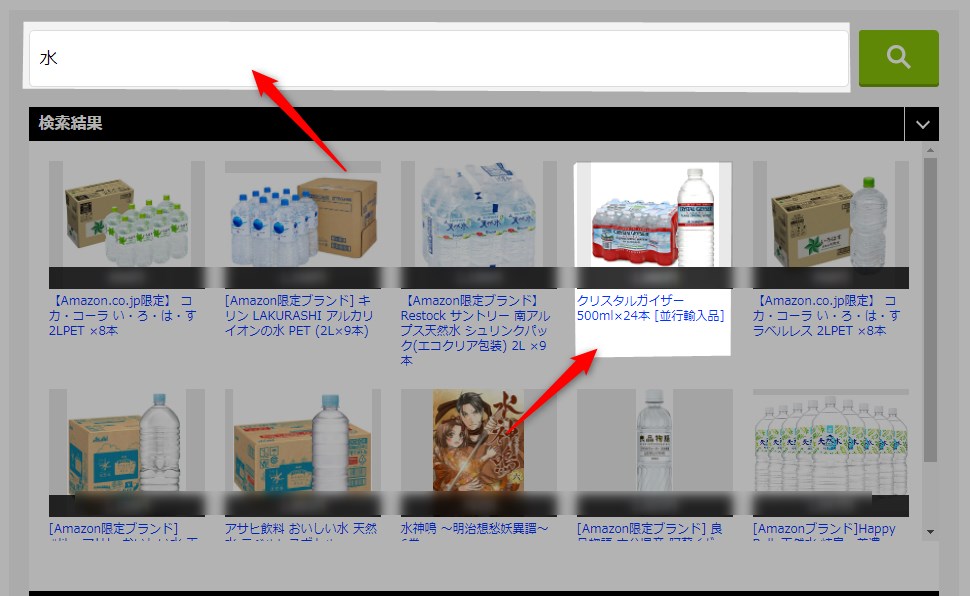
例として、検索欄に「水」と打ち込んで検索します。
つぎに商品を選び、写真部分をクリックします。


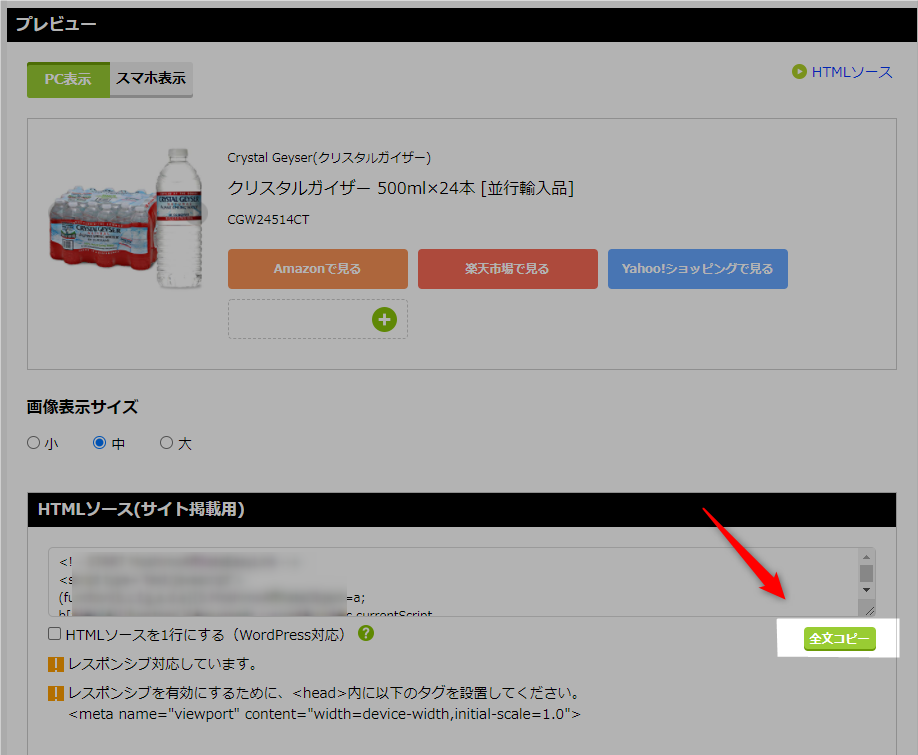
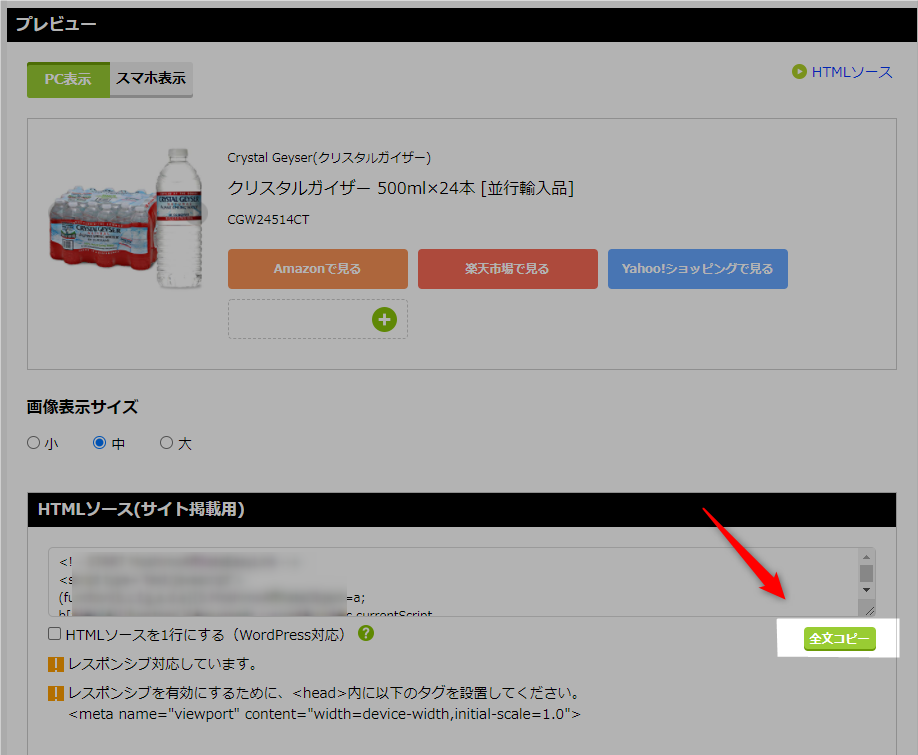
「全文コピー」をクリックする。


WordPressへログインし、記事を書くエディタへ入る。
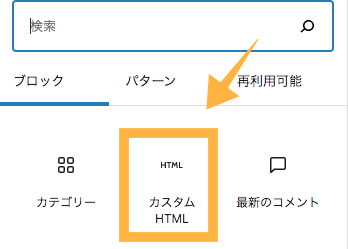
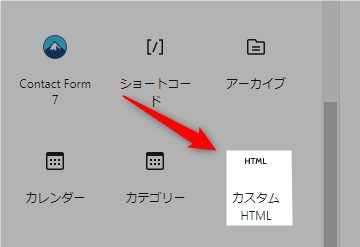
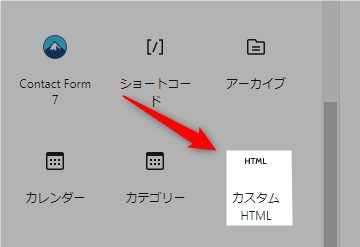
「ブロックの追加」 > 「カスタムHTML」をクリック。


「HTMLを入力」欄へ先ほどコピーしたコードを貼り付ける。


以上で複数リンク型広告の貼り付けは完了です。
ウェブサイト上ではこのように表示されます。
*確認したい場合は「プレビュー」をクリックすれば見れます。
- 読者が好きなECサイトへ行きやすく、購入されやすい
- スマホで見ると割と大きめ
楽天・Amazon・Yahoo!ショッピングのリンクを同時に貼れるメリットは大きく、商品紹介では多くのブロガーが利用しています。
またAmazonアソシエイトの審査に受からない、という方はもしもアフィリエイト



多くの読者にとって、大手ECサイトの選択肢が複数あったほうが購入しやすくなります
収益につながる可能性も上がりますね
テキスト型広告の貼り方
次のテキスト型リンクは クリクラ
ウォーターサーバーならクリクラ



読者にも自然と受け入れられ易いアフィリエイトリンクと言えます
テキスト型広告には貼り方が2種類あります。
貼り方1>基本的にはこっちでOK
・ASPのテキストリンクコード(素材)をコピーしてそのまま貼る
貼り方2>同じ名前のアフィリエイトリンクがたくさんある場合に便利
・広告タグを使って貼る
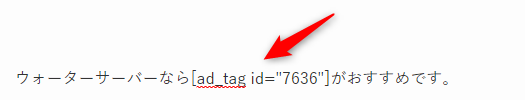
例えば記事の中にクリクラ
そんなとき別の名前に変更するなどコードに変更があった場合、貼り方1はひとつひとつ大量のリンクを貼り直す必要があります。
その点「広告タグ」を使った貼り方であれば元コードを変更すれば全てのリンクが自動的に変更されるので便利です。
それでは手順を解説します。
貼り方1(そのまま簡単に貼る方法)
afb(アフィb)
afb(アフィビー)は(株)フォーイットが運営しています。
個人的におすすめのASPになります。
エーハチネットで通らなかった案件が通ったり、誕生日にオリジナルアイコンが貰えたりします。
(ちなみにこの記事最初の「考えるお兄さん」のアイコンはafbで誕生日に貰いました)
報酬+消費税10%で支払われるのも嬉しいポイントです。



他のASPに無い穴場の案件探しにおすすめです
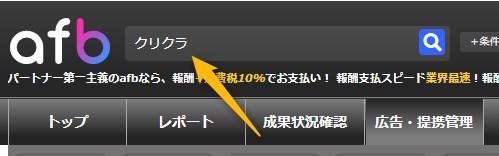
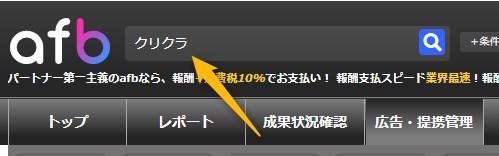
例として、検索に「クリクラ」と入力します。


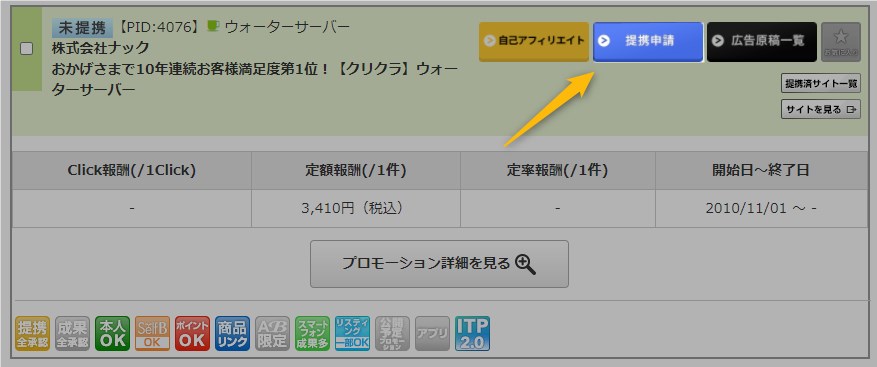
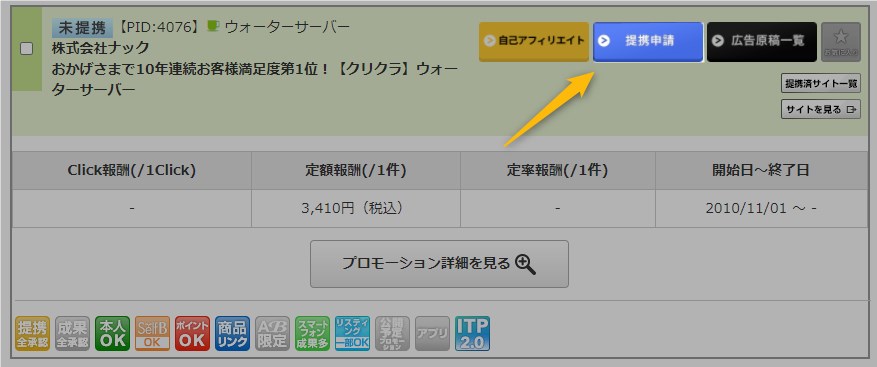
「提携申請」をクリック。


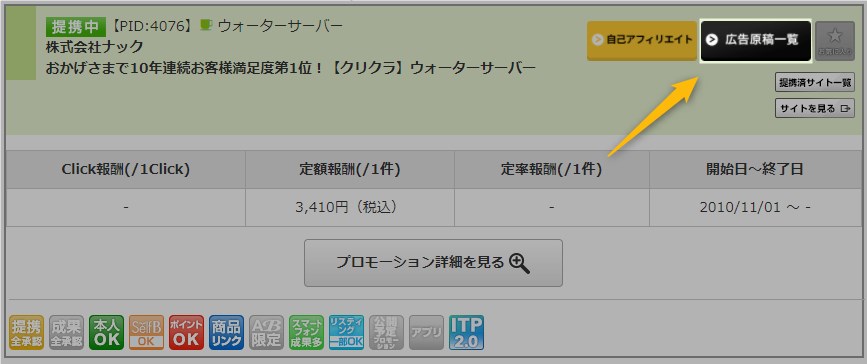
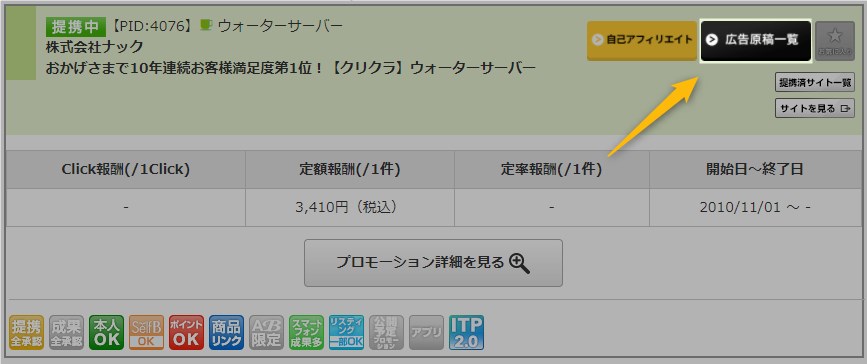
「提携申請はこちら」 > 「提携中のプロモーションはこちら」とクリックします。
「広告原稿一覧」をクリック。


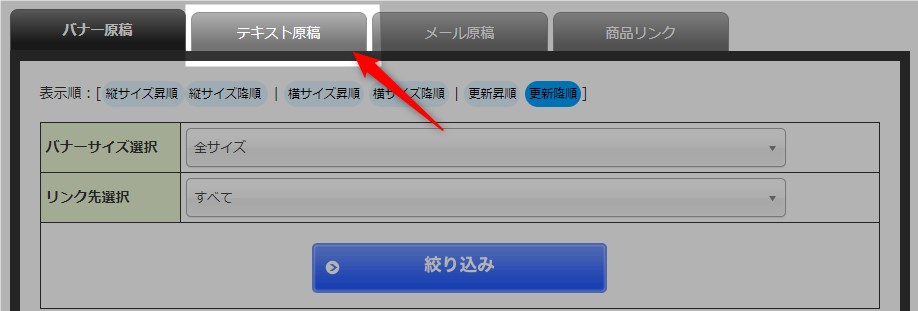
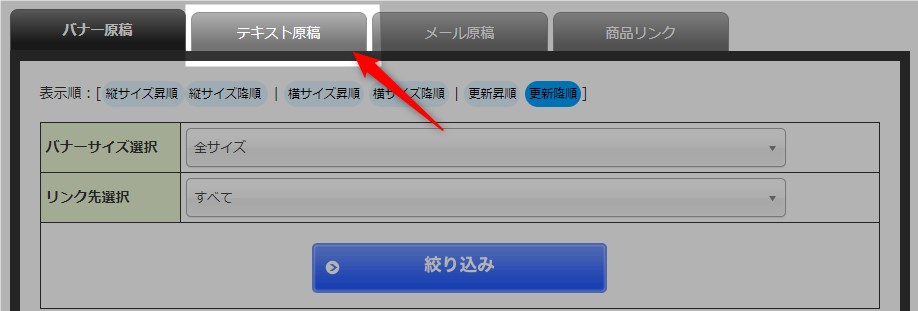
「テキスト原稿」をクリック。


「広告原稿(リンクコード)取得」をクリック。
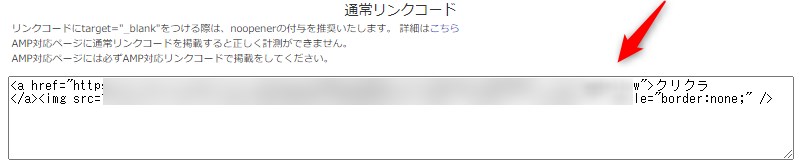
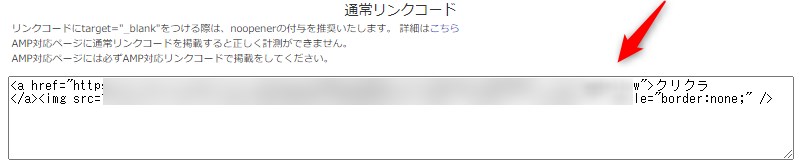
「通常リンクコード」をコピーします。


貼り方2(広告タグを使った貼り方)
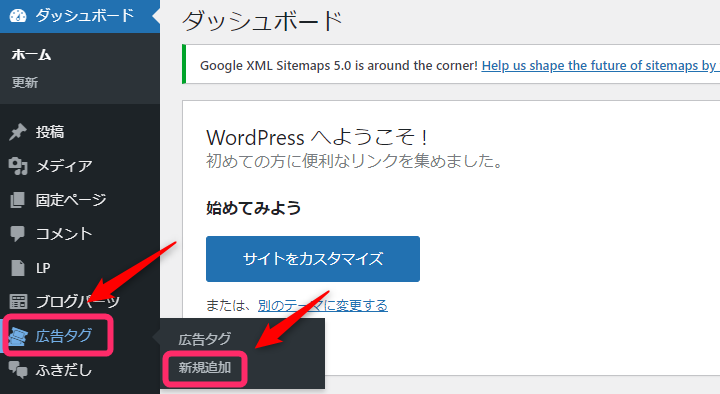
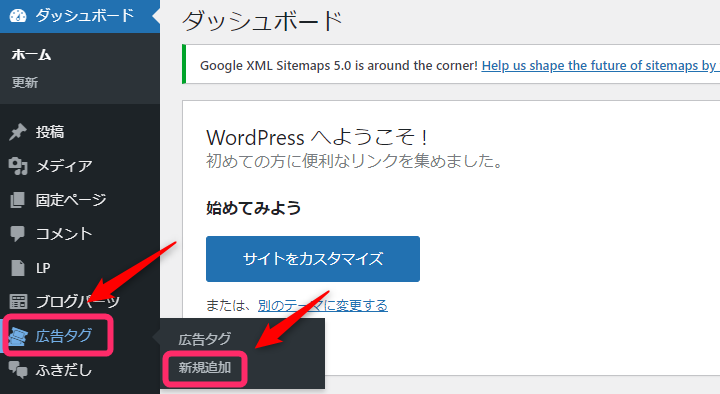
WordPressへログインし、「広告タグ」>「新規追加」をクリックする。


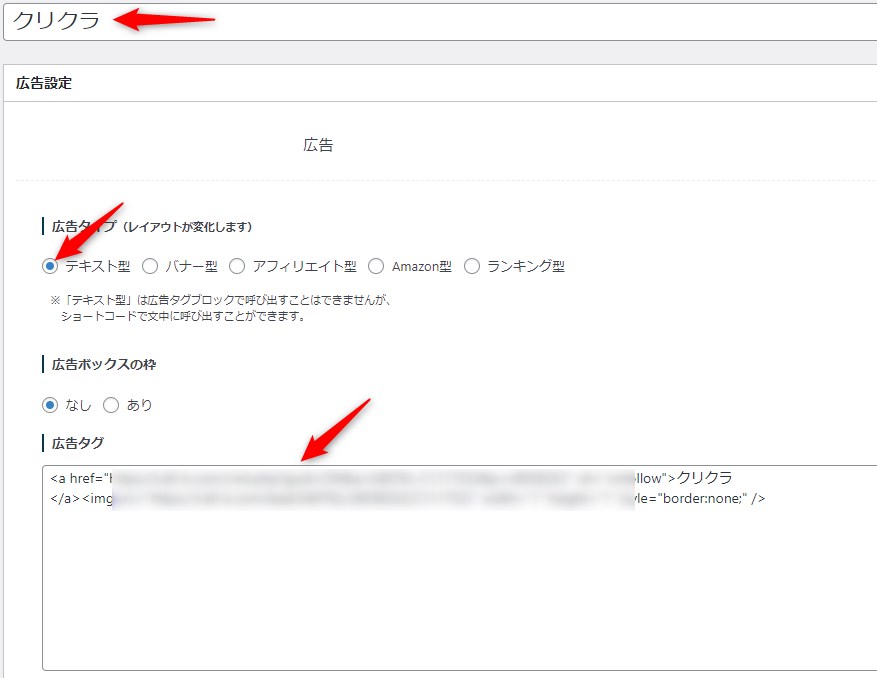
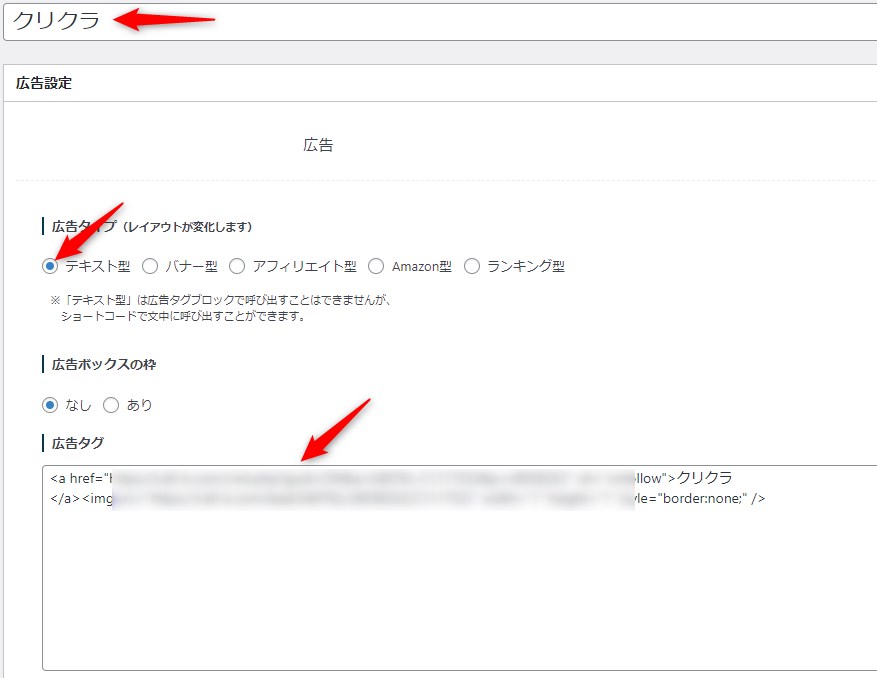
タイトルを決め、「テキスト型」を選択する。
広告タグ欄へ「先ほどコピーしたコード」を貼り付ける。


右側にある「公開」をクリックする。
「広告タグ」>「広告タグ」とクリックし、呼び出しコードをコピーする。


- 押し売り感がない
- テキスト広告が無い案件がある



自然でクリックされやすいのでオススメです
ボタン型広告の貼り方
「検索欄」か「楽天バナー」から楽天のプロモーションページへ入る。


「提携申請する」をクリックし、楽天と提携する。


「Yahooショッピング」も検索欄から検索し提携しましょう。
Amazonに関しては、審査がありますので申請しましょう。
トップページの「楽天市場」をクリックする。


「どこでもリンクへ」をクリックします。


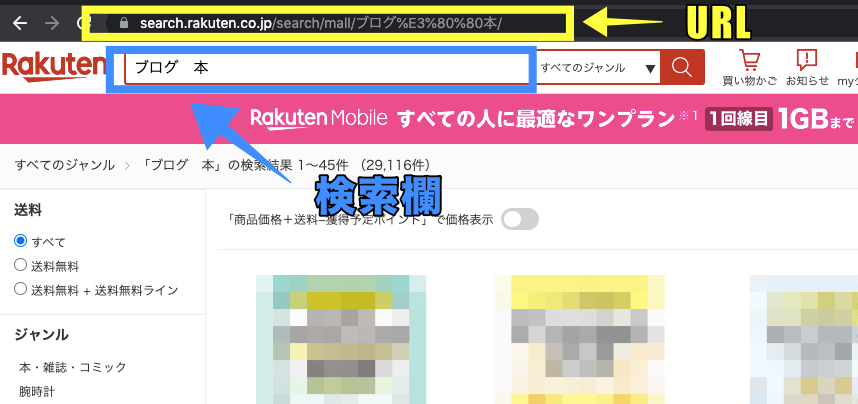
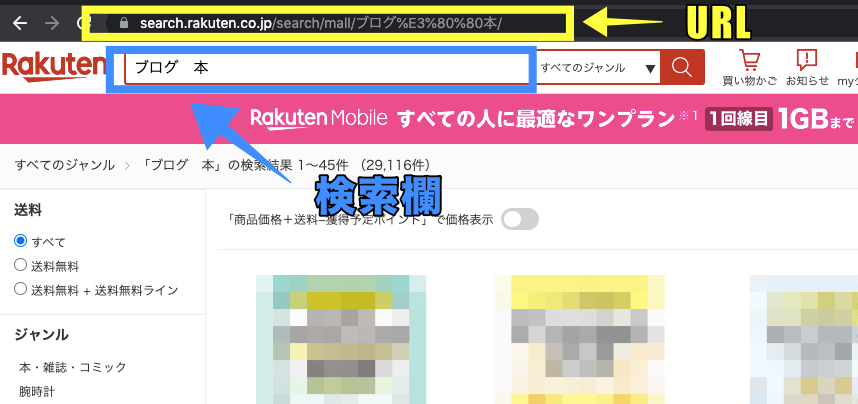
例として、検索欄に「 ブログ 本 」と打ち込んで検索します。
つぎに「URL」を選択してコピーします。


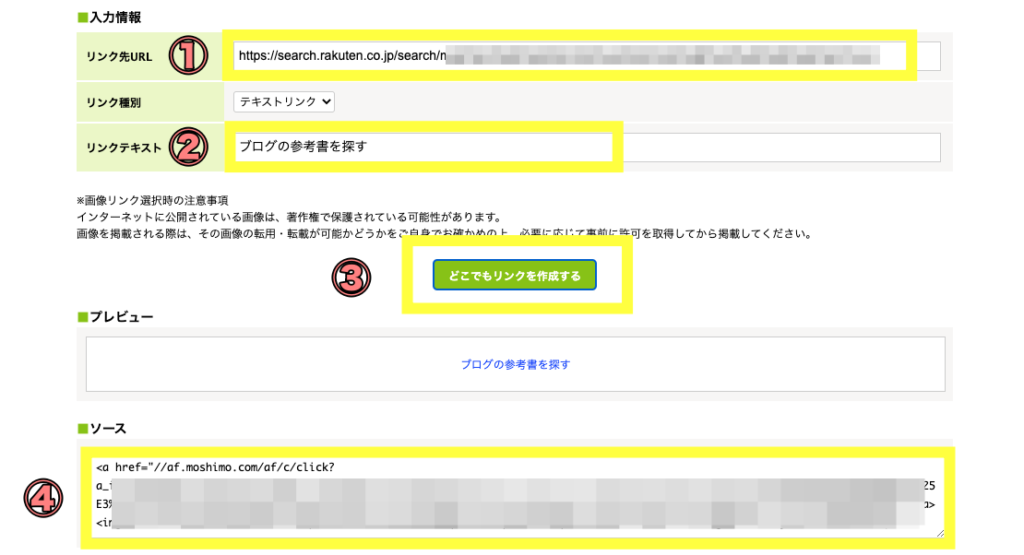
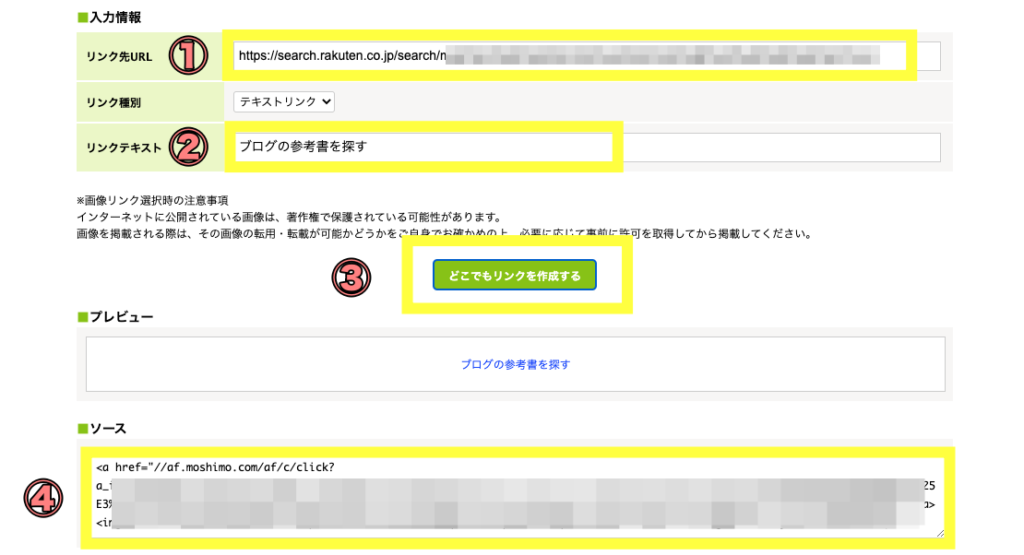
もしもアフィリエイトへ戻り①「リンク先URL」へ先ほどコピーした楽天のURLを貼り付ける。


②「リンクテキスト」を決める(ボタンに表示される文章)
③「どこでもリンクを作成する」をクリックする
④ソース欄のコードを選択してコピーする
WordPressへログインし、記事を書くエディタへ入る。
「ブロックの追加」 > 「SWELLボタン」をクリック。


①SWELLボタンをクリックする。(画面右側でSWELLボタンの詳細設定が出来るようになる)
②「広告タグを直接入力」欄へ先ほどコピーしたコードを貼り付ける。


以上でボタン型広告の貼り付けは完了です。
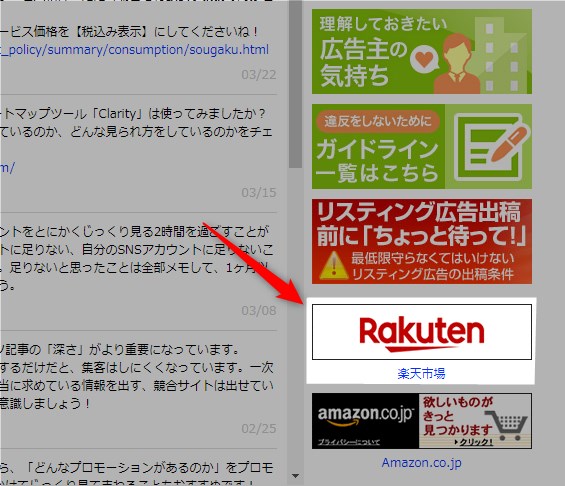
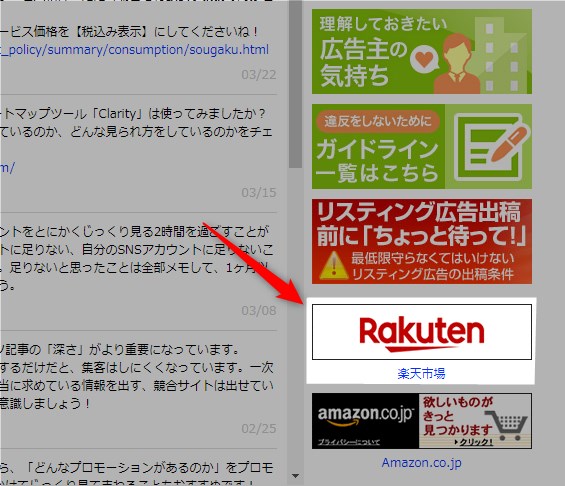
ウェブサイト上ではこのように表示されます。
*詳細設定で「キラッと」、ボタンカラー「青」を選んでみました。
こんなのもよく使いますね。(Amazon系も同様の手順で作れますが、もしもアフィリエイト
- 検索結果ページへ飛ばすことができる
- クリックできるものだと気付いてもらえないことがある



紹介商品以外も購入されることがあるので、「複数リンク型の個別商品+ボタン型の検索結果ページ」というのもアリかと思います
SWELLオリジナルアフィリエイトの貼り方


「会員登録はこちら」をクリックし、登録を済ませます。
次に「ログイン」をクリックし、ログインをしてマイページを開きます。
ここからは非公開につき画像は載せませんが、マイページ中程にある「プロモーション詳細はこちら」ボタンをクリックします。
すると、もしもアフィリエイトのSWELL広告ページへ移動できます。
ここでは例としてバナー型広告を貼ってみます。
「テキスト型」や「ボタン型」も記事内にあるやり方で同様に貼ることができます。
「広告リンクへ」をクリックします。
「ソースコード」をコピーします。


【SWELL】アフィリエイトリンクの貼り方|テキスト型も広告タグで簡単:まとめ
アフィリエイトリンクはバナー型でもテキスト型でも、結局は読者が分かればそれで大丈夫です。
ただ最近は広告を嫌う読者もいるのは事実なので、バナー型よりは文章へ自然に入れれるテキスト型のほうが需要は高い印象です。
複数リンク型、ボタン型はECサイト経由の商品紹介には必須なのでどんどん活用しましょう。