ワードプレステーマ「SWELL」を使って
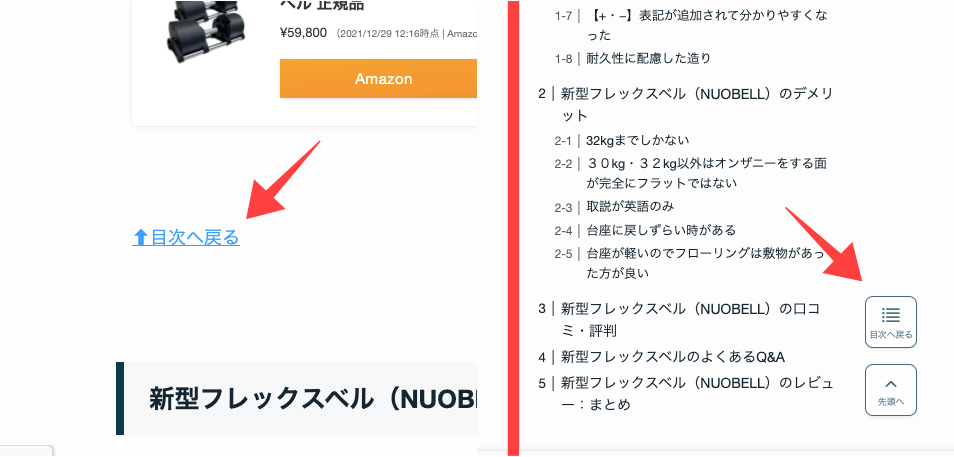
というページ内リンクの作り方を解説していきます。

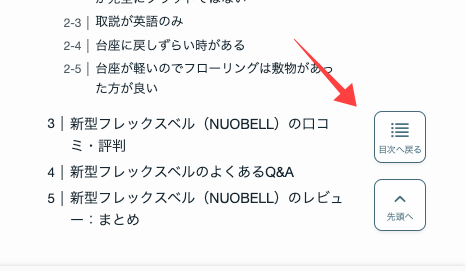
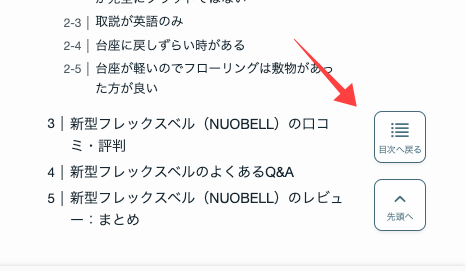
まず右側の「目次へ戻る」はSWELLの標準機能で作れますので簡単です。
 筆者
筆者ただ私はどうしても左側の「⬆︎目次へ戻る」が作ってみたかったんですよね
この「⬆︎目次へ戻る」はSWELLの質問フォーラムでも言及されていますのでチャレンジした方も多いと思います。
ただ目次が2個になってしまったり、[swell_toc]とそのまま表示されて困っていませんか?
そこで本記事ではSWELLを使った「目次へ戻る」ページ内リンクの作り方の手順を解説します。
SWELLならHTMLやCSS、プラグインみたいな難しいことしなくても大丈夫です。
テーマ選びに迷われているなら、目次が自動生成できたり便利機能が多いSWELLはオススメなので読んでみてくださいね。
初心者にもオススメのワードプレステーマSWELLをレビュー !


SWELL標準機能を使った「目次へ戻る」ボタンの作り方
まずはSWELL標準機能で作れる「目次へ戻る」ボタンの作り方です。


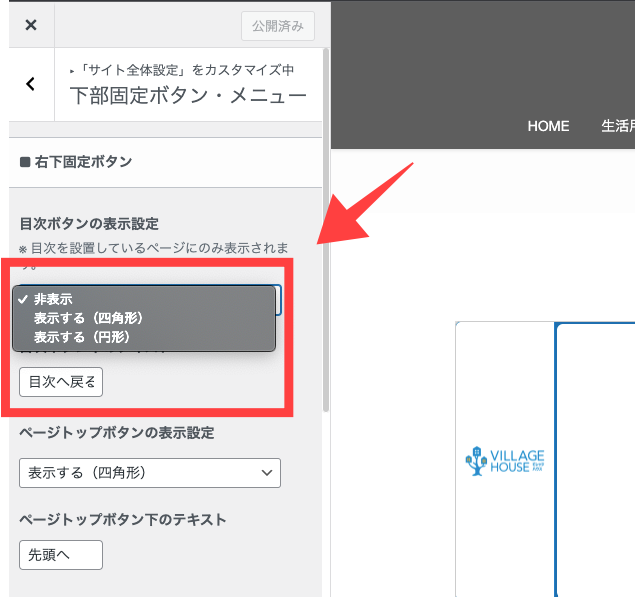
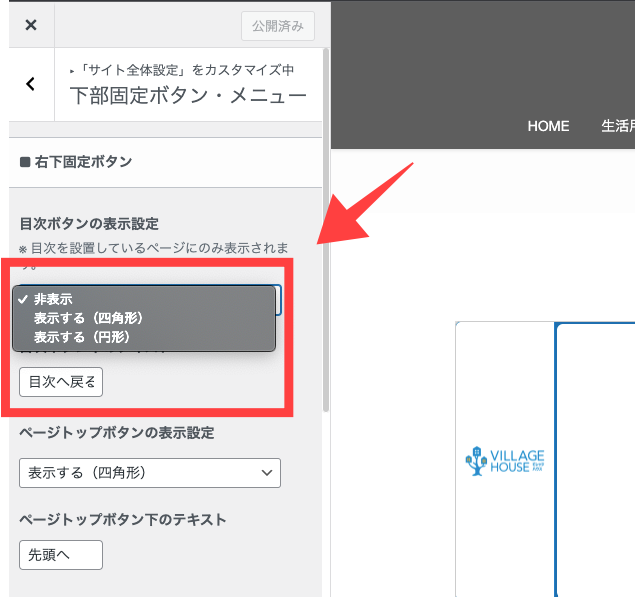
ダッシュボードのメニューから、外観 > カスタマイズ > サイト全体設定 > 下部固定ボタン・メニュー、と選んでいきます。


目次ボタンの表示設定 > 表示する、と選び、目次ボタン下のテキスト > 目次へ戻る、と入力すれば完了です。
PCでもスマホでもページ右下に追従して表示されるので便利ですね。
【SWELL】ページ内リンク「目次へ戻る」の作り方
次に本題、SWELLでページ内リンクを使った「目次へ戻る」の作り方です。
SWELLは自動で生成された目次にアンカー(飛び先の指定)を付けることは出来ません。
そこでフォーラムの回答にある通り、ショートコードを使い手動で目次を設置して、そのショートコード自体にアンカーを設定します。
(理解しなくても手順通りすればできるので大丈夫です!)


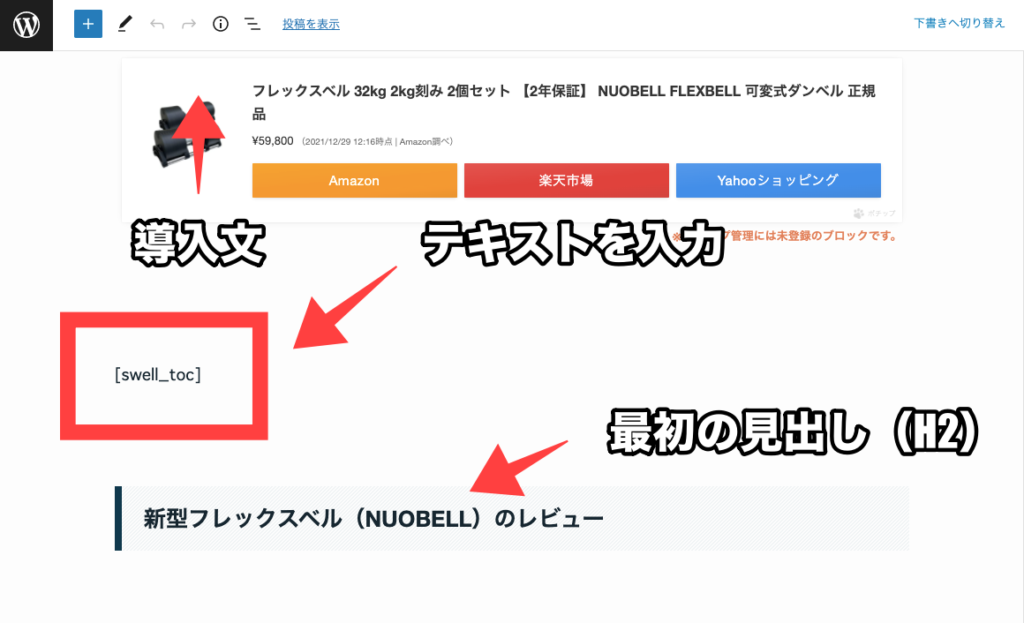
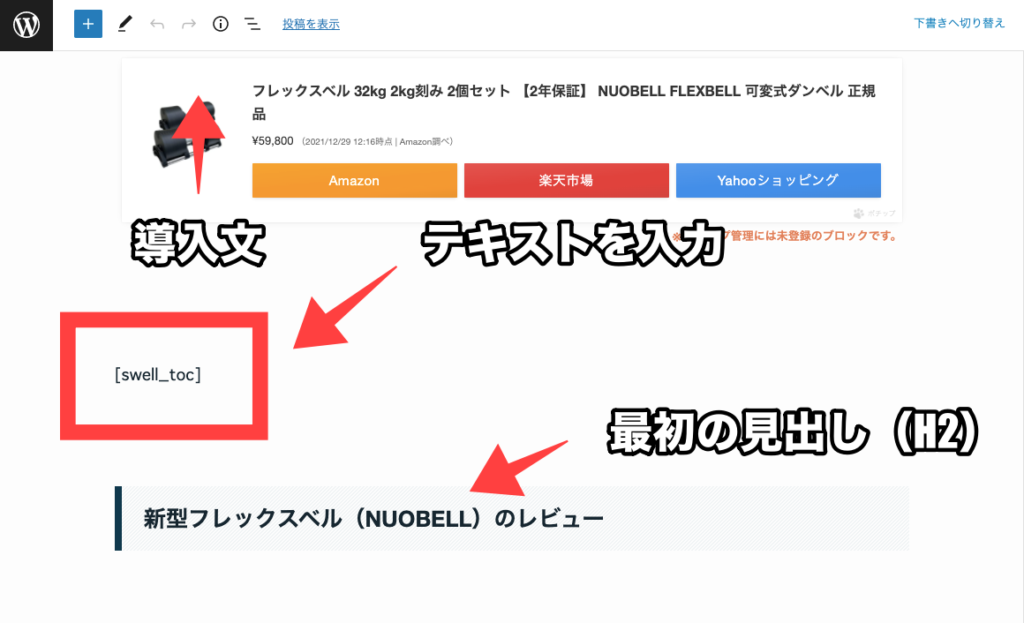
まず[swell_toc]という文字列を、記事内の最初の見出し(H2タグ)の直前に書きます。
注意:このコードをコピーしないでください。記事に表示させるために半角と全角が変えてありますので失敗します。
全て半角を使い[swell_toc](真ん中のはアンダーバー)とご自身で入力してください。
コードブロックやインラインコードを使わずそのまま入力するだけで大丈夫です。
SWELL開発者様のツイートにもあるように投稿ページ(個別記事)でこのコードを使用した場合、最初の見出し直前には重複して目次が表示されることはありません。
タップできる目次という目次用ショートコードを追加します。
これにより、フロントページやカテゴリーページにも目次を設置できるようになります。
また、投稿ページで使うとタップできる目次の場所に目次が設置されます。(「1つ目の見出しの前」以外に表示できる)#wpswell pic.twitter.com/y66ZTC9DX2— 了🌊SWELL開発者 (@ddryo_loos) July 25, 2020
次に設定バーの「高度な設定」を選択し、「HTMLアンカー」欄に任意の文字を入力します。


ここでは例として「link」としますが、「mokuji」とか好きなテキストで大丈夫です。
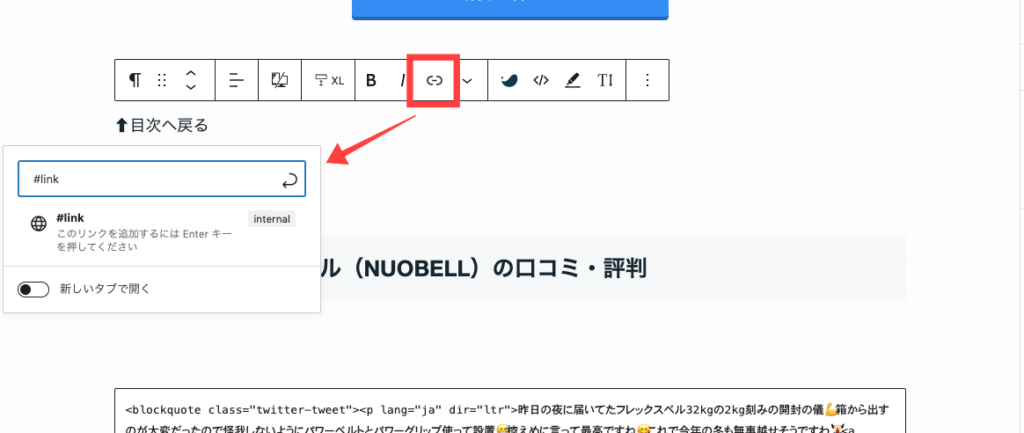
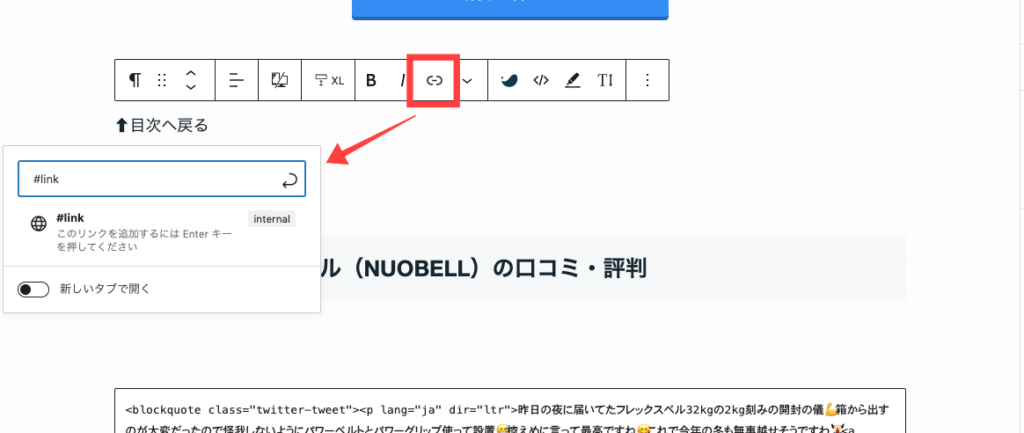
次に記事内の任意の場所へ「目次へ戻る」と入力します。


入力した「目次へ戻る」を選択し、リンク先の入力欄へ頭に#を付けて「#link」と入力すれば完了です。
【SWELL】ページ内リンク「目次へ戻る」の作り方【ブログ】:まとめ
「高度な設定 > アンカー」を使えば目次だけではなく、見出しや段落など好きなブロックへページ内リンクでつなぐことができます。
SWELLの「タップできる目次」は自動生成、そして各見出しへ内部リンクでつながります。
ワードプレステーマSWELLは「タップできる目次」の自動生成以外にも便利機能が豊富にありますよ。
初心者にもオススメのワードプレステーマSWELLをレビュー !