以下のように「表へアフィリエイトボタンを挿入する方法」を解説していきます。
ボタンがあることで表もパッと華やかになりますよね。
 | |
| 最新ランキング | 1位 |
| おすすめ度 | |
| 作品名 | ゼルダの伝説 ティアーズ・オブ・ザ・キングダム |
| 発売 | 2023年5月12日 |
| ジャンル | アクションアドベンチャー |
\ベストセラー/ |
まとめられた情報が一目で分かる「表」は絶好のアピールポイント。
 筆者
筆者読者の目にとまりやすいのでボタンもクリックされやすいですよ
ワードプレステーマが「SWELL」
> 初心者にもオススメのワードプレステーマSWELLをレビュー !


この記事でご紹介するボタンはASPで発行されるコード(広告リンク)を貼る為の手順です。
アマゾンアソシエイトのようなURLをアフィリエイトリンクとして使用する場合は、
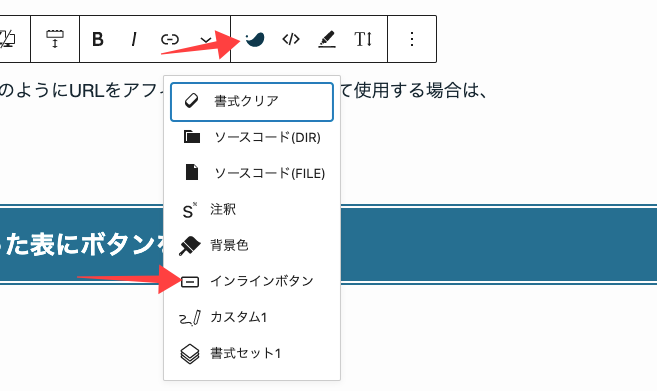
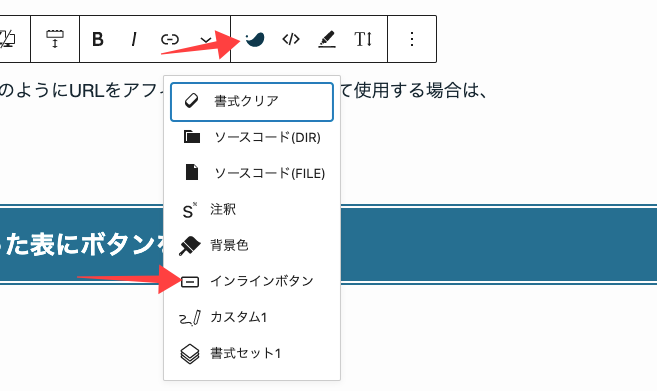
表内の任意の文字を選択>「SWELL装飾」>「インラインボタン」>「URL」欄へURLを貼り付ければ大丈夫です。


SWELLを使った表にアフィリエイトボタンを挿入する手順
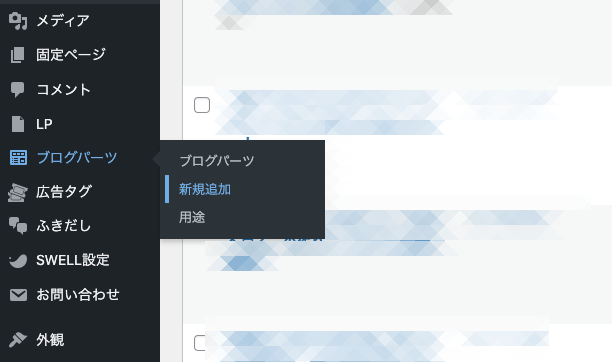
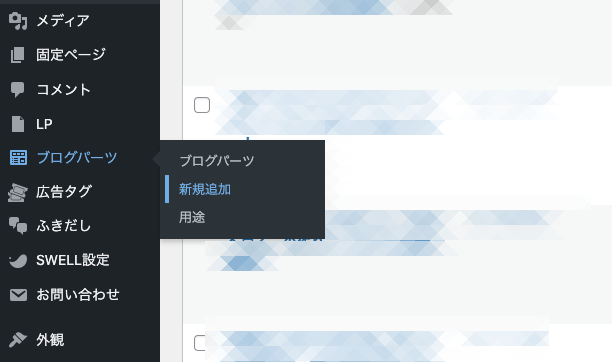
ダッシュボードのメニューから「ブログパーツ」>「新規追加」と選んでいきます。


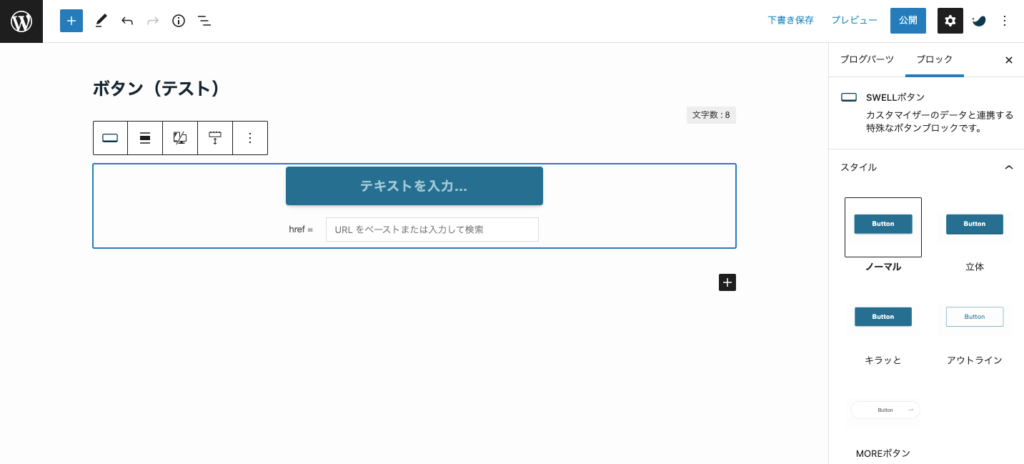
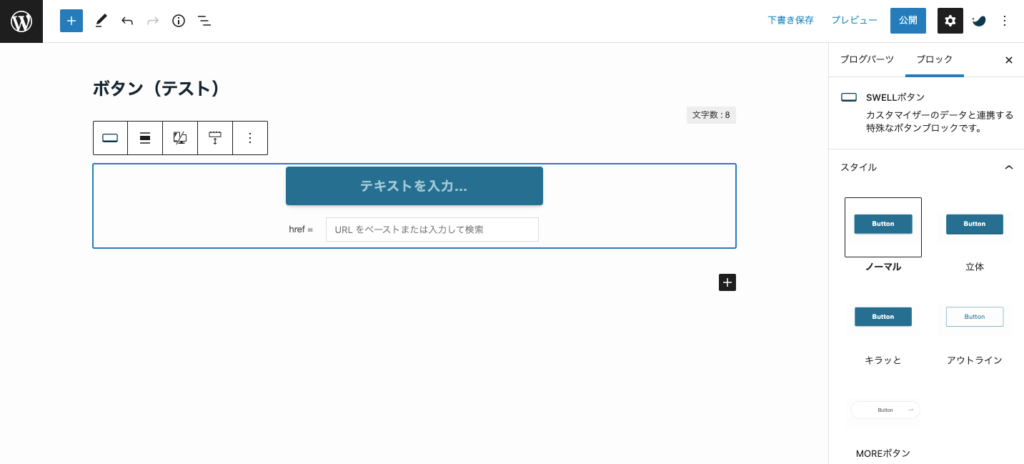
好きなタイトルをつけ、「ブロックを追加」(+)>「SWELLボタン」を選び追加します。


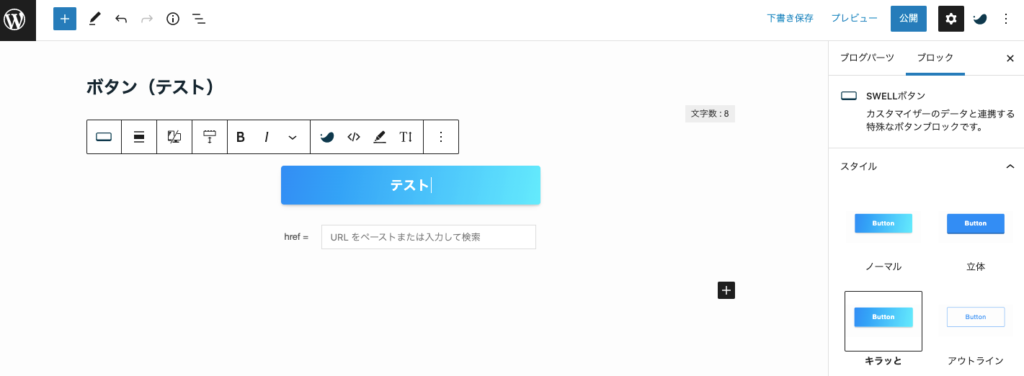
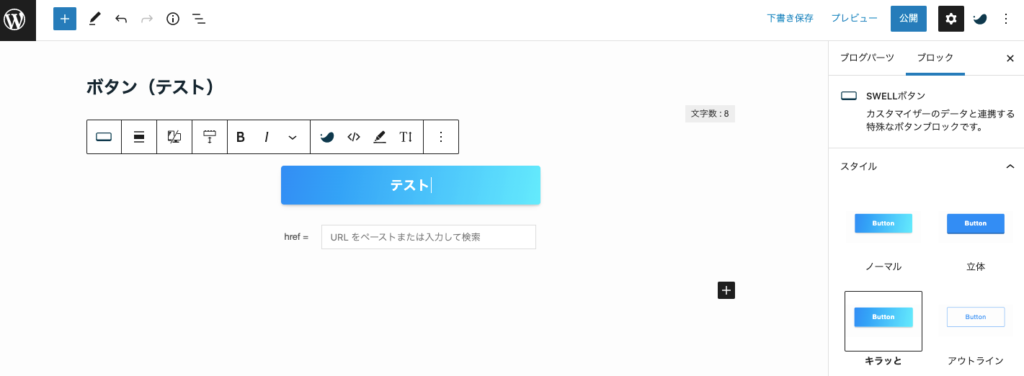
右側の装飾メニューでボタンに好きな装飾をします。
ここではスタイル「キラッと」、ボタンカラー「青」を選んでいます。


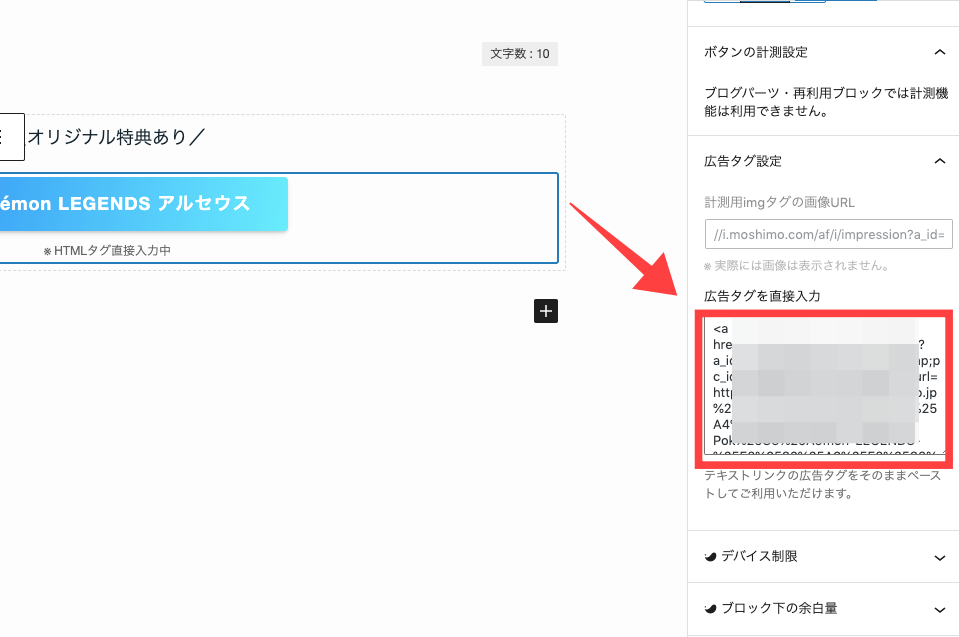
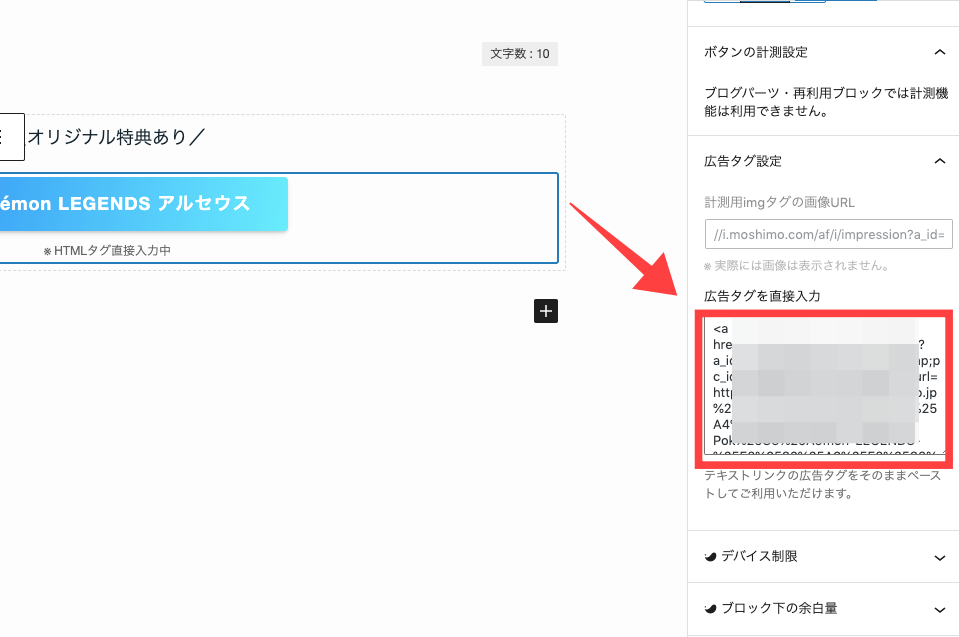
ASPでアフィリエイトのコードをコピーします。
「広告タグを直接入力」欄へコードを貼り付けます。


アフィリエイトのソースコードをコピーする方法から詳しく知りたい方は、下記の記事を参考にしてください。
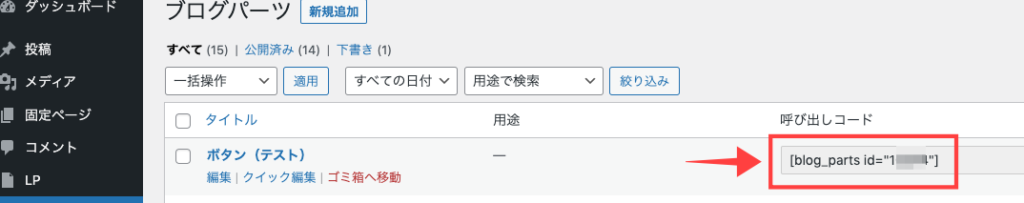
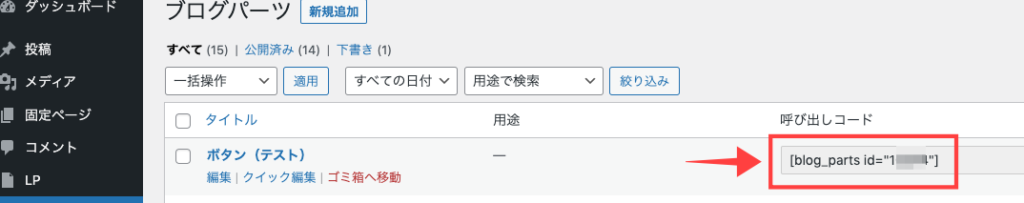
ボタンが完成したら「公開」をします。
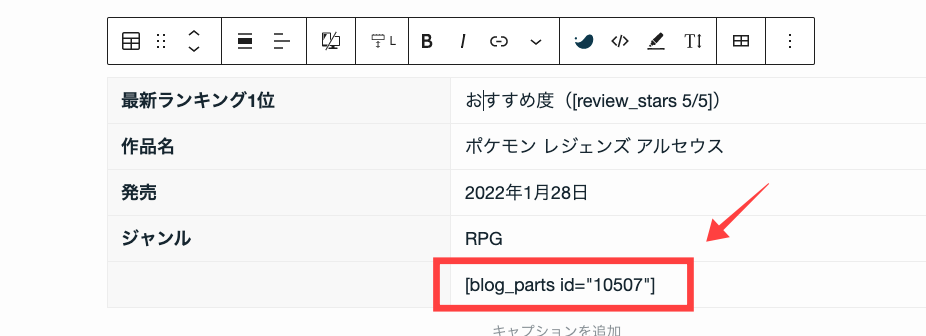
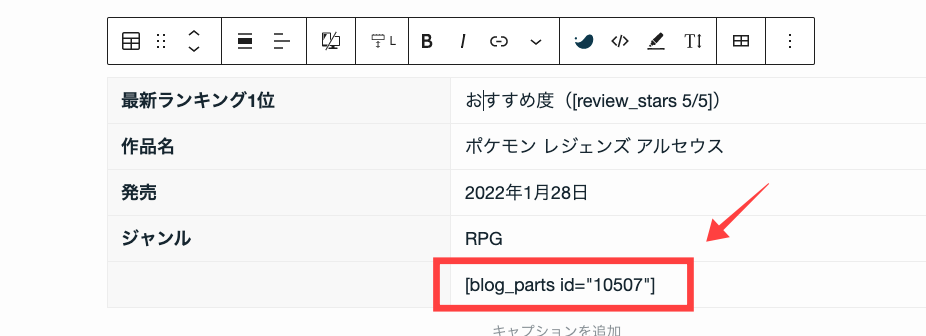
「呼び出しコード」をコピーします。([ ]部分も含めてコピーします)




任意の場所に先ほどコピーした「呼び出しコード」を貼り付ければ完了です。
【SWELL】表にアフィリエイトボタンを挿入する方法【ブログの便利機能】:まとめ
ボタンを入れた表
  | |
| 最新ランキング | 1位 |
| おすすめ度 | |
| 作品名 | ゼルダの伝説 ティアーズ・オブ・ザ・キングダム |
| 発売 | 2023年5月12日 |
| ジャンル | アクションアドベンチャー |
\ベストセラー/ |
SWELLの標準機能「ブログパーツ」により、様々な場所へボタンや画像、テキストなどを加えることが出来ます。
> 初心者にもオススメのワードプレステーマSWELLをレビュー !